こんな感じでアフィリエイトのバナー広告が左にズレているケースをちょこちょこ目にします。特に初心者のアフィリエイターさんにありがちなのではないでしょうか。

ワードプレスのテーマによってアフィリエイトタグの設置方法は多少異なりますので、今回はSwellでの貼り付け方を解説していきます。
アフィリエイトバナー広告が左寄りにズレる理由
ワードプレスにアフィリエイト広告は設置したときに左寄りにズレる理由の多くは、「カスタムHTMLブロック」でタグをそのまま挿入しているからです。
ワードプレスはテキストもそうですがデフォルトで左寄せになっています。カスタムHTMLブロックを扱うときも同じで、CSSを加えないと中央寄せにはならないのです。
では、Swellで中央寄せにする方法についていくつかのパターンを解説していきます。
Swellでアフィリエイトタグを中央寄せで設置する方法
スウェルでアフィリエイトタグを設置する方法はいくつかあります。
- カスタムHTMLから設置
- 広告タグから設置
 KAN
KANここでは、上記2パータンの解説をおこなっていきます。
カスタムHTMLを使うとき


カスタムHTMLブロックからアフィリエイトタグを挿入するときは一手間加えないといけません。
広告タグを下記のHTML,CSSで囲ってあげないといけません。
<div style="text-align:center;">アフィリエイト広告タグ</div>アフィリエイトASPによっては、発行タグの中には中央寄せのコードが入っているものもあるかもしれませんので、その都度、確認してみてください。
Swell独自機能「広告タグ」を使うとき
Swellの機能である「広告タグ」から設定する方法があります。事前の準備が必要なので順を追って解説していきます。


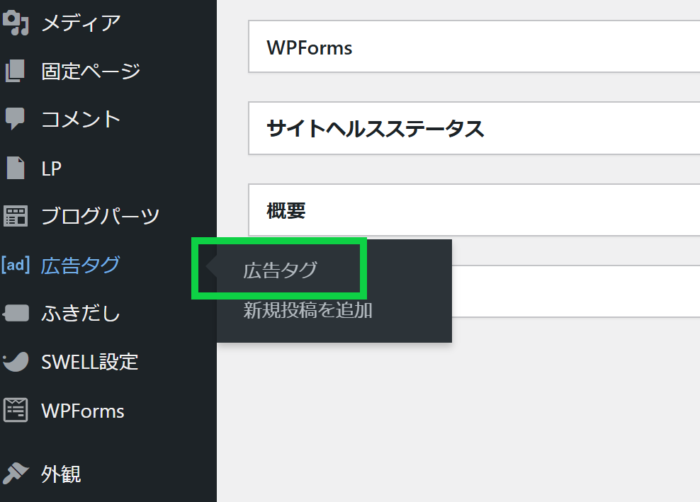
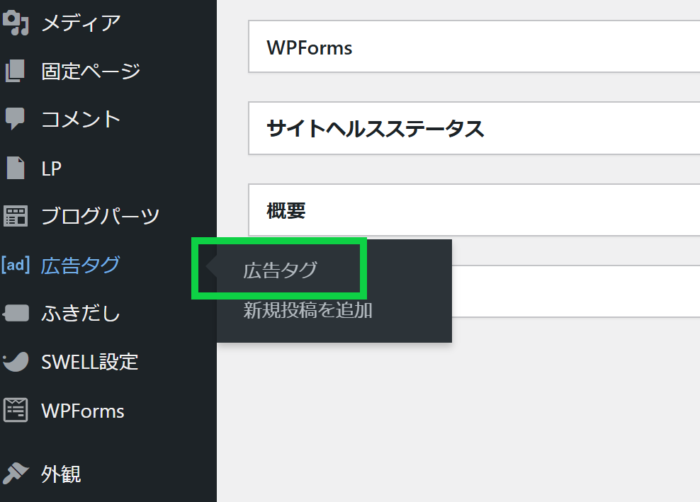
まずは、ワードプレスのメニューから「広告タグ」を選択しましょう。


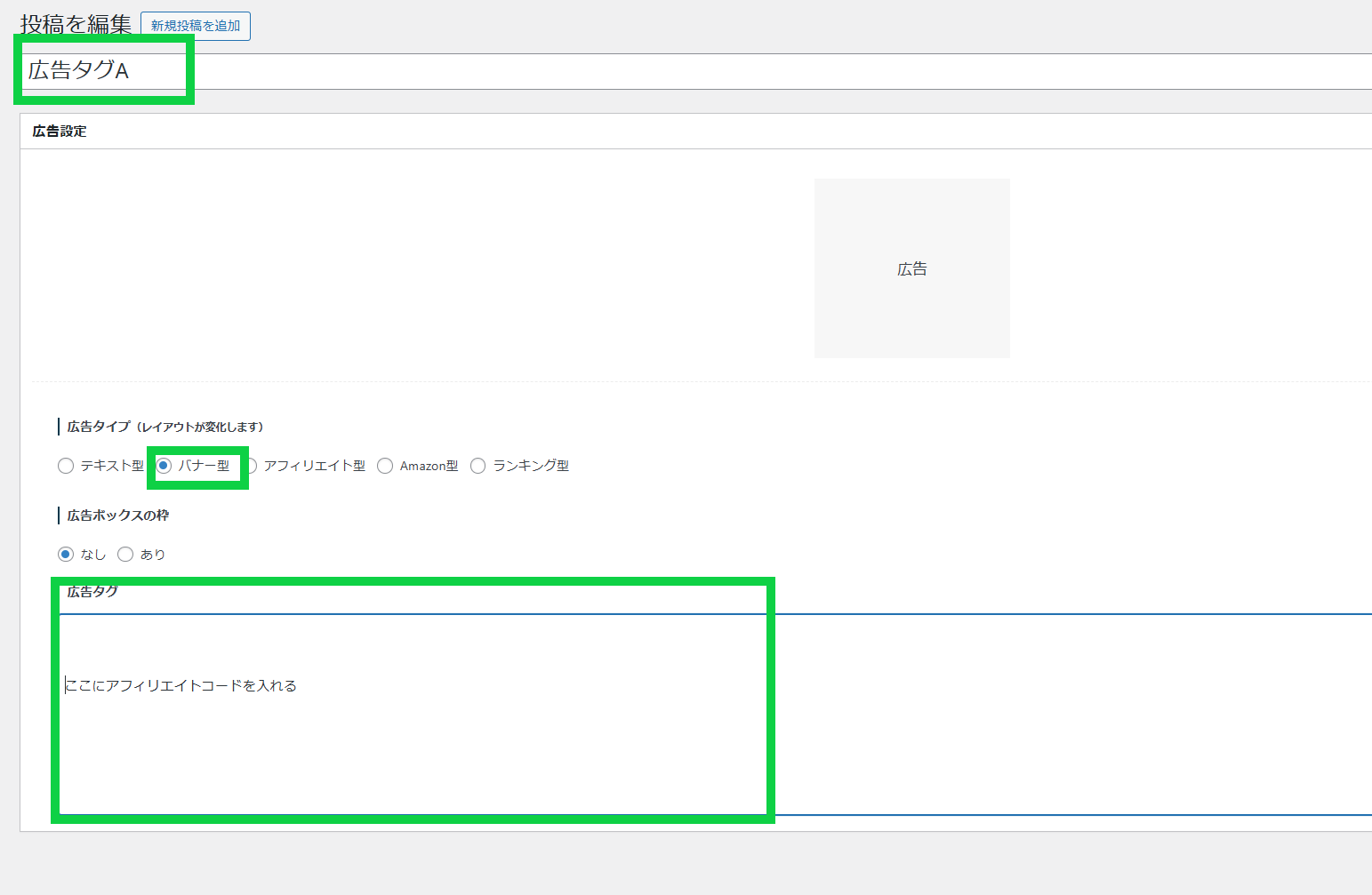
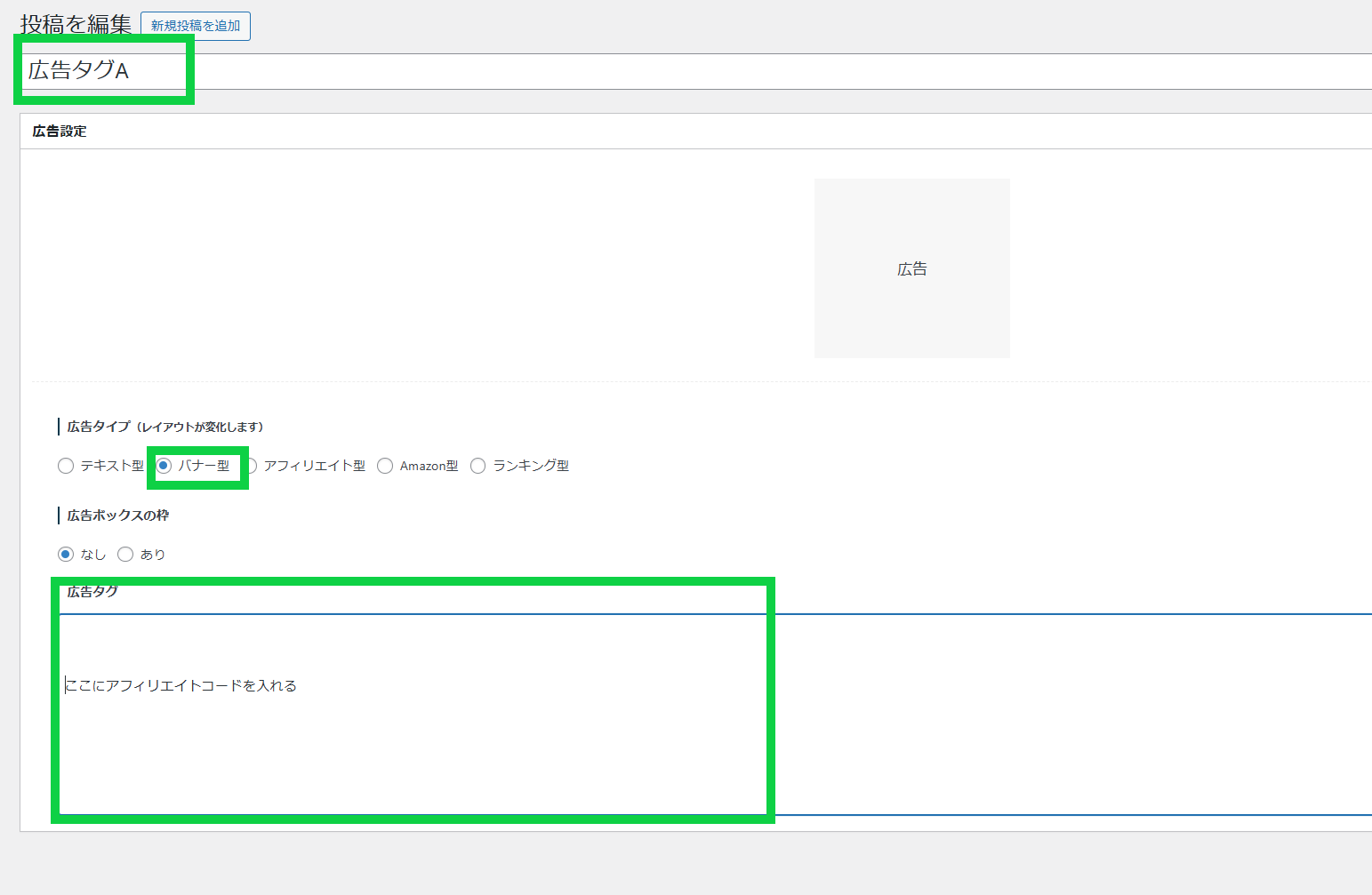
編集画面が表示されます。
- タイトル:案件名+広告サイズなどの判別の付きやすい名前が良いかと思います。
- 広告タイプ:バナー型にチェックを入れる
- 広告ボックスの枠:好みでなしorありを選択
- 広告タグ:アフィリエイトコードを入れる
上記を設定した、公開ボタンをクリックしましょう。これで事前の準備は完了です。


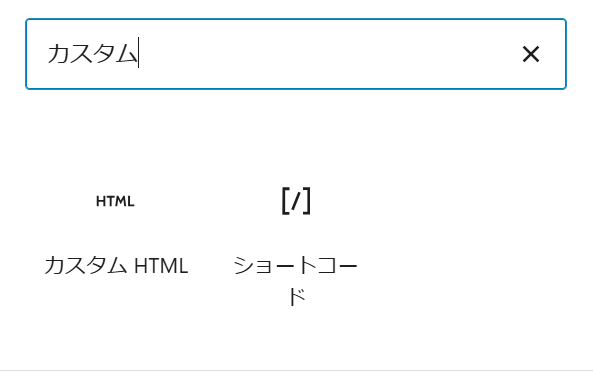
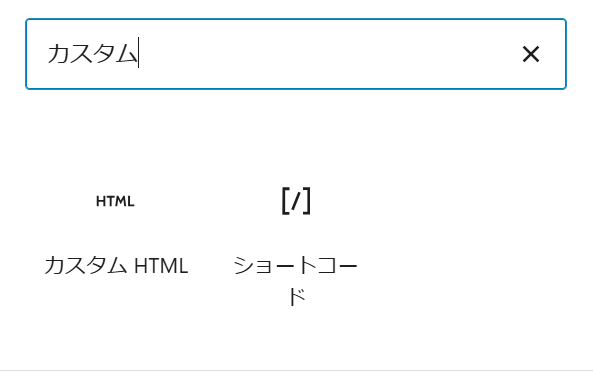
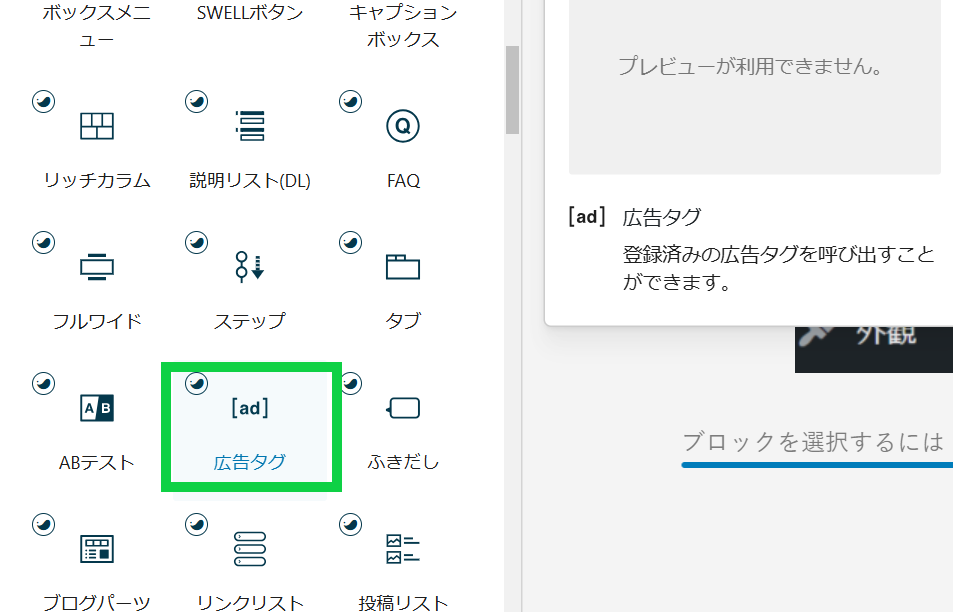
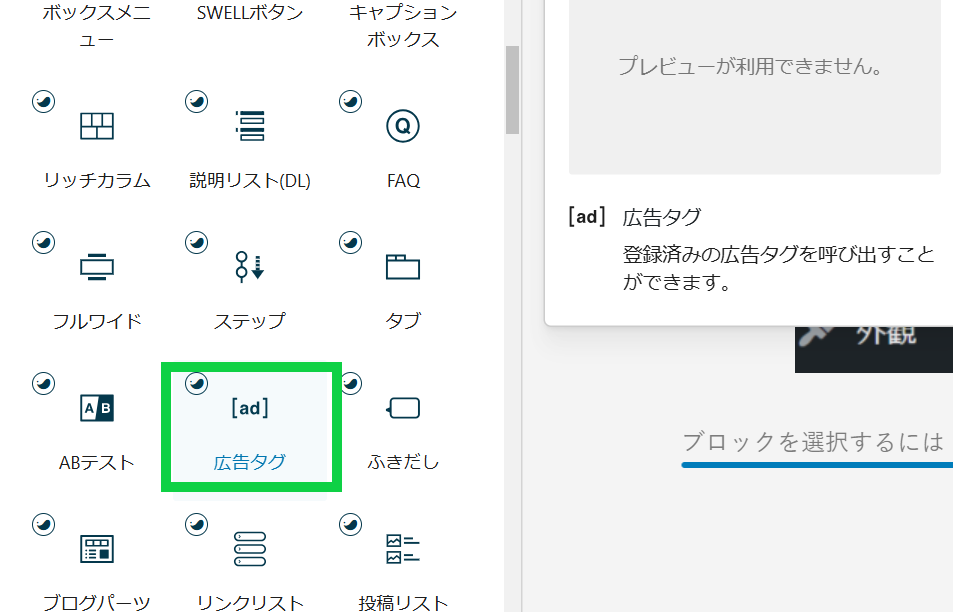
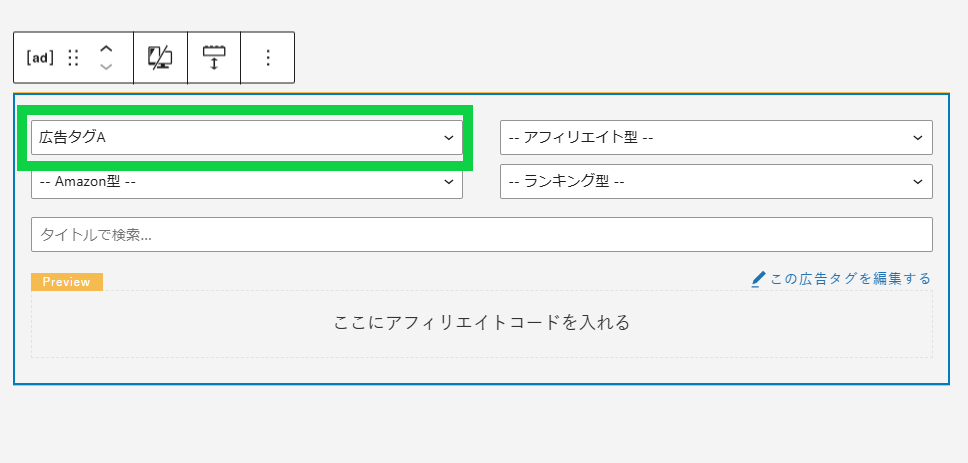
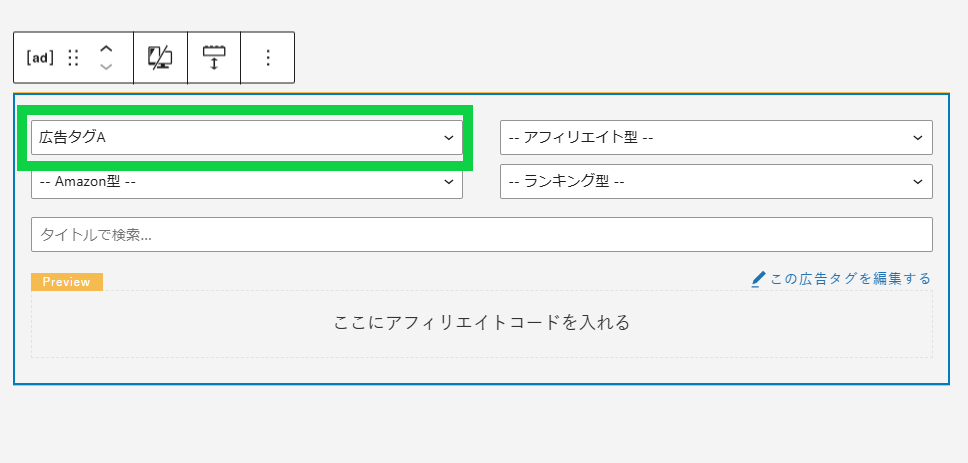
投稿エディターのブロックパーツの中に「広告タグ」があるので、選択しましょう。


各広告タイプのアコーディオンが表示されるので、バナー型の中から先ほど設定した広告タグ名を選択すれば完了です。
私はマイパターンから訴求文付きで設定しています
前述で紹介した方法はアフィリエイト広告のみ表示させる方法です。



私はいつもマイパターン(再利用ブロック)から、訴求文付きでショートコードを作っています。
上記の設定を覚えたら、
- バナー広告の直下にアフィリエイトボタン設置
- バナーの前後に訴求文を入れる
- ボックスで囲んでより強調させる
などの、応用を利かすとより良いかと思います。






コメント